Physician Assistant Foundation
Building a user-focused website from the ground up.
Existing Foundations
The Physician Assistant Foundation (PA Foundation) is the philanthropic arm of their parent organization, American Academy of Physician Assistants. The PA Foundation's focus is to help PAs who wish to serve the greater good with their unique skillset. Today, their website is where PAs who wish to utilize their professional skills to serve the needs of others in their community go to learn more about volunteer opportunities specifically tailored to PAs.
Challenge
Not only did the organization want to move away from their outdated content management system (CMS), they also wanted to launch a redesigned website. This project ultimately evolved into not just a simple website redesign, but an entire transformation of their digital brand.
Building New Foundations
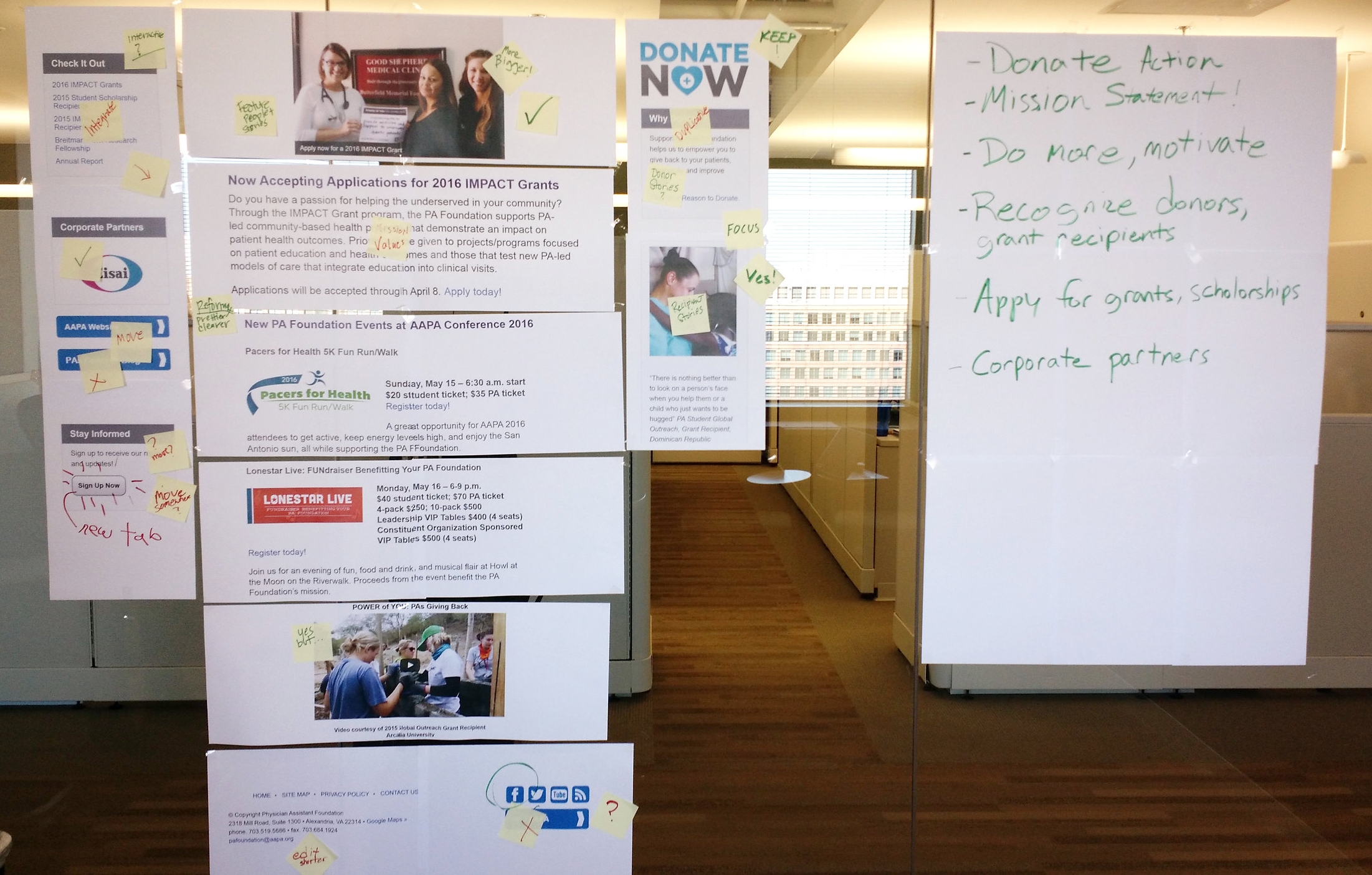
At first, leadership wished to simply do a quick redesign that focused only on shallow cosmetic changes. However, I challenged stakeholders to think more broadly about the PA Foundation's brand online. I led the group through the user research process, which revealed that our audience was not being adequately served by the website's current structure. In other words, the needs of our audience could not be met with a mere redesign. In the end, this process convinced leadership to take advantage this opportunity to build a website from ground up in order to truly achieve the Foundation's core mission.
Output
The modernization of the PA Foundation website significantly increased user engagement, as proved by our two primary metrics: volunteer hours and donations. Both the number of volunteer hours and overall monthly donations also significantly increased. While there were multiple ways to measure engagement rate, these two metrics were the ones selected by the team as the primary key performance indicators and drove the design of the website.
Getting to Into our Users' Minds
I began with a kickoff meeting with leaders of the PA Foundation. My goal was to interview them so that I could understand their pain points of the current website design and its CMS. I then used this information to construct a list of requirements for the new website.
Affinity Mapping
After the kickoff meeting, I scheduled a series of meetings where I facilitated affinity mapping sessions with various stakeholders. In these meeting, we honed in on the parts of the website that worked well and which needed improvement. This process helped us outline the minimum viable product (MVP) for the new website.
Site Mapping
I then re-mapped the PA Foundation website so that we could see how the current website's hierarchy in its entirety. This revealed numerous redundancies, which I eliminated during the process of creating a site map with streamlined navigation and a more intuitive flow.
WordPress
After finalizing the site architecture and needs for the new website, I presented my recommendations to leadership. One of the recommendations made was that the site should be built on WordPress due its cost effectiveness and open-source quality, which would give the organization flexibility to expand its website in the future.
Creating the Website
After the site map was approved, I drafted wireframes for the main pages. However, at first stakeholders were uncertain about the direction of the design. To help convince the group, I included stakeholders in the process of creating high fidelity wireframes and prototypes that better communicated the vision of the new website. This ultimately won the confidence of the group and allowed the project to move forward with a unified vision.
Prior to Launch
The website prototype was coded from scratch using HTML, CSS, and Javascript and structured so that I could migrate the code over to WordPress quickly. This working prototype not only helped stakeholders better visualize the final product, it streamlined the process of launching the final website so that we could meet a tight deadline.
....And Beyond
The modernization of the PA Foundation website significantly increased user engagement, as proved by our two primary metrics: volunteer hours and donations. Both the number of volunteer hours and overall monthly donations also significantly increased. While there were multiple ways to measure engagement rate, these two metrics were the ones selected by the team as the primary key performance indicators and drove the design of the website.
Most importantly, this user-focused process created a paradigm shift within the organization. Today, the PA Foundation takes a much more strategic approach to updating their digital assets and recognizes that UX design is not merely about the visual appearance of a website, but an evolutionary process of understanding their audience.





![GettyImages-636531872-[Converted].jpg](https://images.squarespace-cdn.com/content/v1/5aa096ecf407b4fd73f6fcec/1540171174268-7N6NO1MMAPXTP5X8CKIU/GettyImages-636531872-%5BConverted%5D.jpg)
